In basic configuration Avenir application includes buttons for these objects:
- Account
- Contact
- Opportunity
There are two types of buttons. First allows to generate document for single record. Second one allows to generate documents for the list of records.
Add “Generate Document” button for single record
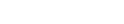
As an System Administrator go to Setup → Object Manager → Account → Button, Links, and Actions → New Button or Link

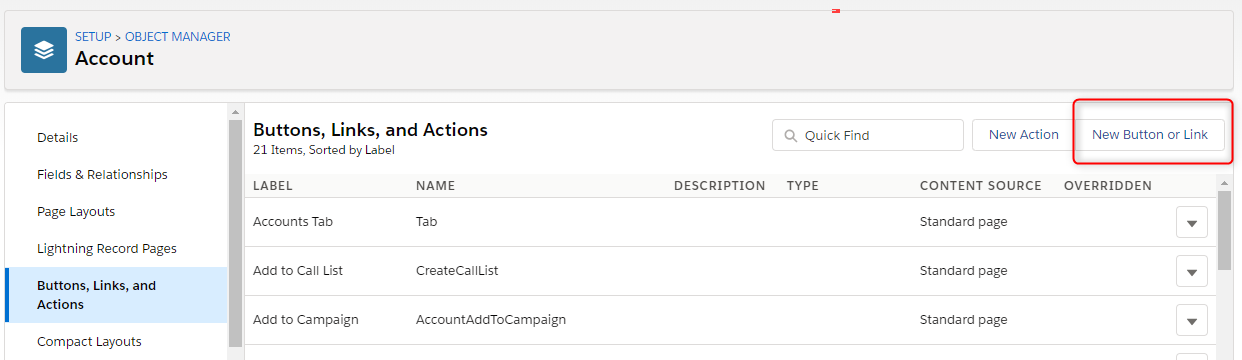
Provide label and name for button. Select display type to Detail Page Button. As Content Source select Visualforce Page and find AccountDetailButtonPage.

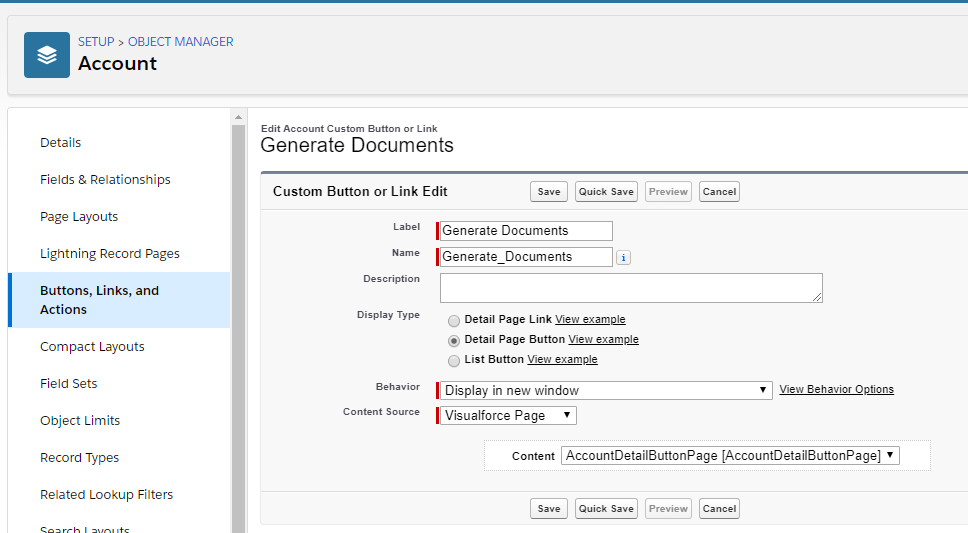
Go to page layouts definition Setup → Object Manager → Account → Page Layouts and edit the layout, that should contains the button.
From the list of available component types select Buttons, drag and drop newly created button to Custom Buttons section of page layout. After that save the changes.

Add “Generate Document” button for the list of records
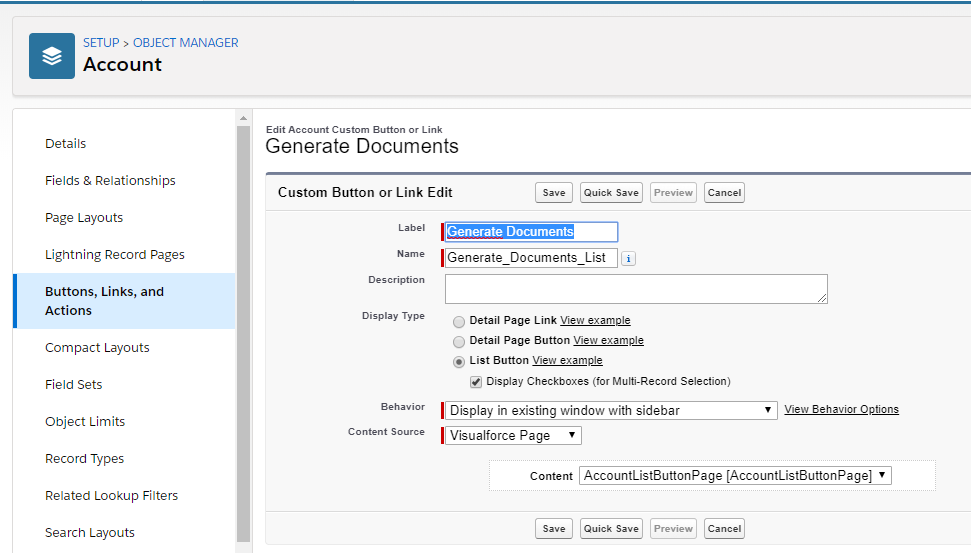
Provide label and name for button. Select display type to List Button. As Content Source select Visualforce Page and find AccounListButtonPage.

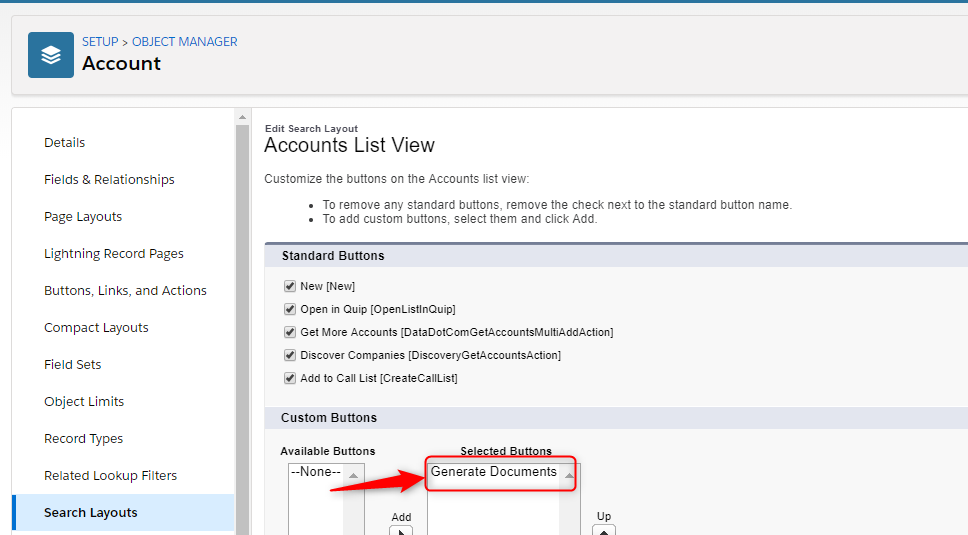
Go to search layouts definition Setup → Object Manager → Account → Search Layouts and edit List View layout.
From the list of available Buttons select newly created button to Selected Buttons section. After that save the changes.

Add “Generate Templates” button for different objects
There is possibility to add ‘Generate Template’ button to other standard and custom objects.
In order to generate document for given object System Administrator needs to add visualforce page in below convention.
Page for single record:
<apex:page standardController="Account" extensions="DetailButtonController">c:GenerateDocuments objectIds="{!objectIds}" returnUrl="{!returnUrl}"/></apex:page> |
Page for the list of records
<apex:page standardController="Account" extensions="ListButtonController" recordSetVar="accounts" lightningStylesheets="true"><apex:pageMessages /><apex:outputPanel rendered="{!!hasErrors}">c:GenerateDocuments objectIds="{!objectIds}" returnUrl="{!returnUrl}"/></apex:outputPanel></apex:page> |
After adding pages, repeat above steps to add buttons on layouts.